A digitalização mudou-nos significativamente para uma sociedade sem papel, impactando tanto a vida pessoal como profissional. Tomemos como exemplo os restaurantes, onde muitos estabelecimentos oferecem agora menus digitais. Fornecer uma opção digital oferece diversas vantagens para os proprietários de restaurantes, seus clientes e o meio ambiente. Reduz o desperdício de papel, permitindo uma experiência interativa e atualizações em tempo real das opções de cardápio e preços.
Neste projeto, criaremos um menu digital hospedado em um escudo touchscreen do Arduino. Os clientes podem usá-lo para pedir comida, sinalizar para o garçom e solicitar a conta.
Este dispositivo digital baseado em Arduino se conecta a qualquer smartphone Android por Bluetooth para que a equipe do restaurante possa receber os pedidos dos clientes em um aplicativo móvel. O aplicativo móvel é construído no MIT App Inventor.
Componentes necessários
- Arduino Mega x1
- Escudo touchscreen TFT de 3,5 polegadas para Arduino (ILI9486) x1
- Módulo Bluetooth HC-05 x1
- Conectando fios/fios de jumper
- Smartphone para executar o aplicativo do restaurante x1
Conexões de circuito
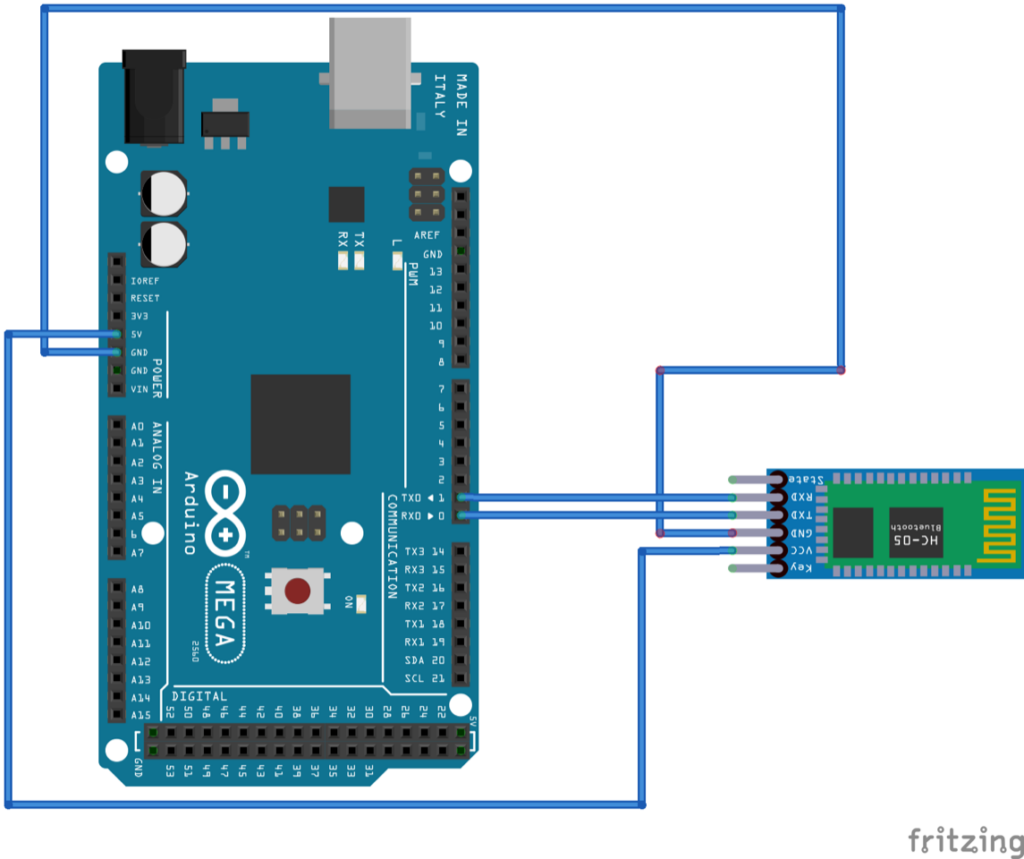
Para construir um menu digital, devemos primeiro fazer a interface do escudo touchscreen de 3,5 polegadas e do módulo Bluetooth HC-05 com o Arduino Mega. O escudo da tela sensível ao toque se encaixa na placa Arduino. Para fazer a interface do módulo Bluetooth, conecte seu TX e RX aos pinos RX1 e TX1 do Arduino, respectivamente. Conecte os pinos VCC e GND do Bluetooth do HC-05 com os pinos de saída e aterramento de 5V do Arduino.

O esboço do Arduino
Depois de concluir as conexões do circuito, carregue o seguinte esboço no Arduino Mega.
O aplicativo móvel
Para construir o aplicativo móvel para este projeto, faça login em sua conta do MIT App Inventor. Crie um novo projeto navegando até Projetos-> Iniciar Novo Projeto.
Vamos salvar este aplicativo móvel como 'Restaurant_Menu_Ordering_App'. Na janela do designer, arraste e solte um listpicker, um botão, uma listview, um cliente Bluetooth e um elemento de relógio na tela. Em seguida, altere o título da tela para 'Restaurant App'.

Defina as propriedades do listpicker conforme mostrado abaixo.

Defina as propriedades do botão conforme mostrado abaixo.

Abra o editor 'Blocos' e programe o aplicativo conforme a lógica a seguir.
 Como funciona
Como funciona
O aplicativo do restaurante, desenvolvido para uso em smartphone, é conectado ao Arduino por meio de um módulo Bluetooth. O Arduino exibe os itens do menu em uma tela sensível ao toque. Quando um usuário toca um item, o Arduino “sente” os pixels correspondentes a esse item. Em seguida, ele transmite uma mensagem de texto relacionada pelo módulo Bluetooth.
Este texto é armazenado em uma lista/matriz e adicionado ao elemento listview. Quaisquer itens adicionados a esta lista correspondem aos pedidos ou solicitações de comida feitos pelo cliente. Após atender a uma solicitação do cliente, o respectivo item da lista pode ser removido do aplicativo selecionando um item e clicando no botão “Remover”. Este aplicativo pode lidar com solicitações/itens de lista infinitos a qualquer momento.
O código
O esboço começa importando as bibliotecas Adafruit_GFX.h, MCUFRIEND_kbv.h e TouchScreen.h. As bibliotecas Adafruit_GFX.h e MCUFRIEND_kbv.h são necessárias para trabalhar com o módulo de exibição TFT. O Touchscreen.h é usado para a função “toque” na tela. Isso é seguido por uma declaração das constantes de cor e a instanciação de um objeto de exibição TFT.
A seguir, são declaradas as variáveis para a configuração da função touch e um objeto da classe touchscreen é instanciado.
Na função setup , a tela sensível ao toque é inicializada, reiniciada e preenchida com um fundo preto. A taxa de transmissão para a porta serial e a Serial1 (onde o módulo Bluetooth está conectado) é definida como 9600 bps.
Os itens do menu são exibidos na tela sensível ao toque chamando a função definida pelo usuário Menu . A função Menu tem o seguinte código, definindo uma interface de usuário com o menu do restaurante. Ela se ajusta à resolução de 320×480 pixels da tela sensível ao toque.
Na função loop , o Arduino “sente” os toques feitos pelo usuário na tela, mapeando os pixels correspondentes. Com base nesses pixels, um texto relacionado é transmitido pela porta Serial1, onde o módulo Bluetooth está conectado.
O aplicativo móvel recebe o texto, adiciona-o ao array e exibe-o em uma listview. (Esses textos se relacionam a um pedido de comida, uma solicitação de água ou conta, ou para o garçom passar por uma mesa específica.) Quaisquer itens solicitados podem ser excluídos selecionando-os e clicando no botão “Remover”.
Resultados