Em um tutorial anteriordiscutimos o MIT App Inventor, uma plataforma online popular para construir aplicativos móveis usando programação visual. A plataforma é útil para prototipar rapidamente aplicativos de Internet das Coisas (IoT) e sistemas embarcados simples que interagem com dispositivos móveis.
Já revisamos a arquitetura e a interface do usuário da plataforma. Sua plataforma de programação visual é ideal para construir aplicativos móveis de iniciante a intermediário que interagem por Wi-Fi ou Bluetooth.
Agora usaremos o MIT APP para desenvolvimento de aplicativos móveis, integrando nosso novo aplicativo com eletrônicos embarcados. Neste tutorial, controlaremos uma luz LED usando Arduino e um aplicativo móvel desenvolvido usando o MIT App Inventor. O aplicativo móvel se comunicará com o Arduino via Bluetooth usando o módulo Bluetooth HC-05.
Para começar, construiremos um aplicativo móvel e transmitiremos dados dele para o Arduino, usando Bluetooth. Em seguida, aprenderemos como os dados recebidos por Bluetooth podem ser usados para manipular o circuito do Arduino.
Construindo aplicativos eletrônicos e IoT controlados por dispositivos móveis
Ao projetar o circuito e o firmware do dispositivo IoT, também devemos considerar o aplicativo móvel. O aplicativo é a interface ou meio que usaremos para controlar um dispositivo IoT ou acessar seus recursos sem fio. Portanto, avaliar como o microcontrolador irá interagir com nosso aplicativo é importante.
Por exemplo, como o microcontrolador se conectará ao aplicativo móvel? Quais dados serão trocados? Quais recursos de IoT serão acessados? O desenvolvimento do aplicativo móvel anda de mãos dadas com o desenvolvimento do firmware. Como resultado, o firmware do microcontrolador deve ser projetado de acordo com as interações pretendidas com o aplicativo móvel.
Além disso, é essencial descobrir a funcionalidade do aplicativo móvel. O que você quer que ele controle em termos do dispositivo IoT? E como sua interface de usuário se comportará? Uma vez que estejamos claros sobre a funcionalidade do aplicativo e a interface de usuário, devemos determinar a lógica do aplicativo. O dispositivo IoT comunicará dados ao aplicativo móvel, ou o aplicativo móvel transmitirá alguns dados ao dispositivo. Em cada cenário, é necessário determinar o tipo e o intervalo de dados e operações a serem conduzidos.
Ao construir aplicativos eletrônicos ou IoT que serão controlados por meio de um aplicativo móvel, devemos:
1. Projete o circuito do dispositivo IoT.
2. Programe o firmware do dispositivo, considerando sua interação com o aplicativo móvel.
3. Construa a interface do aplicativo móvel.
4. Desenvolva a lógica do aplicativo móvel com base na interação com o dispositivo.
5. Teste o dispositivo e todas as suas interações com o aplicativo móvel.
Ao utilizar o MIT App Inventor, a interação do aplicativo móvel com o microcontrolador será feita via Bluetooth ou Wi-Fi.
Componentes necessários
Para construir o circuito desta aplicação, você precisará dos seguintes componentes.
- Arduino UNO/Arduino MEGA x1
- LEDx1
- Resistor de 330Ω x1
- Módulo Bluetooth HC05 x1
- Placa de ensaio x1
- Conectando fios ou fios Dupont
- Um smartphone
Conectando o circuito
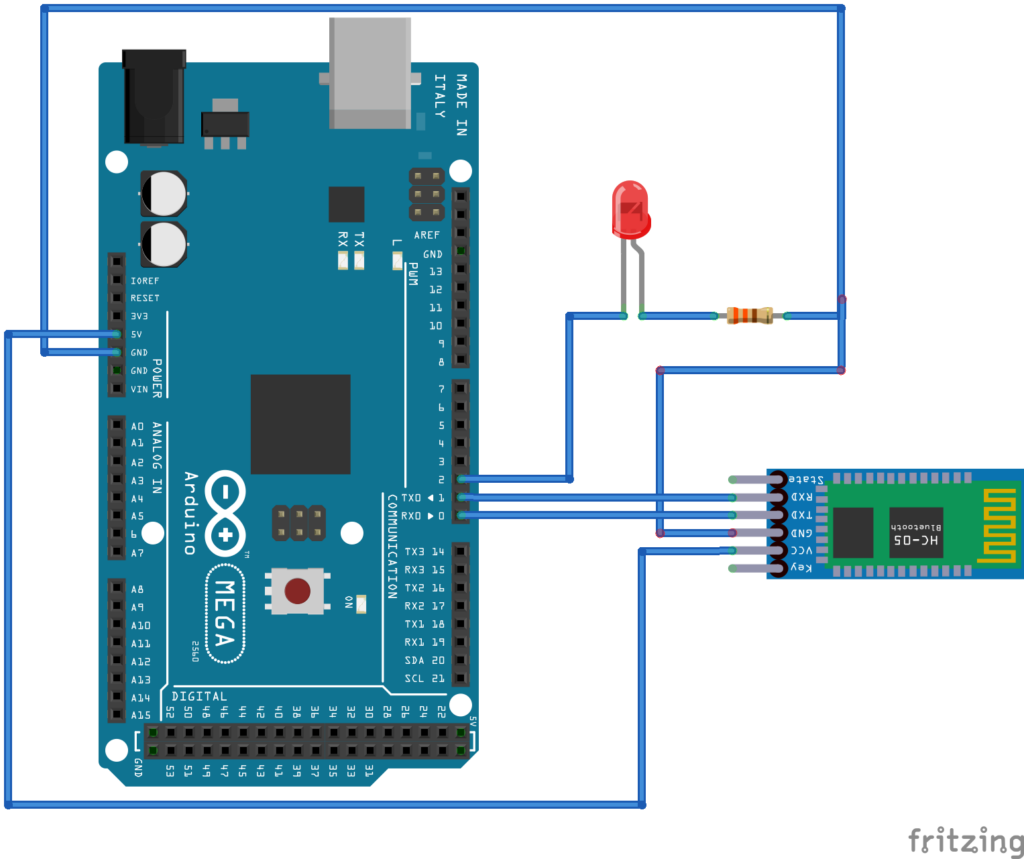
Primeiro, devemos montar o circuito do dispositivo IoT. Começaremos conectando um LED com o Arduino para que ele possa fornecer corrente para a luz. Para isso, conecte o ânodo do LED ao pino GPIO2 do Arduino e conecte o cátodo do LED ao terra através de um resistor em série de 330 ohms.
Como queremos controlar o LED, precisaremos criar uma maneira de o Arduino se comunicar com nosso aplicativo móvel. O Arduino pode se comunicar com o aplicativo (que está em um smartphone) através de Bluetooth ou Wi-Fi. Usaremos Bluetooth.
Também estamos usando o Arduino UNO (ou Arduino MEGA), que não tem funções Bluetooth ou Wi-Fi integradas. Então, precisamos fazer a interface do módulo Bluetooth HC-05 com o Arduino para que ele possa se comunicar com nosso aplicativo. Para fazer a interface do módulo Bluetooth HC-05 com o Arduino, conecte os pinos RX e TX do módulo HC05 com o TX (GPIO1) e RX (GPIO0) do Arduino, respectivamente. Conecte os pinos VCC e GND do módulo HC05 com os pinos de saída de 5 V e terra do Arduino, respectivamente.
Diagrama de circuito

Programando o microcontrolador
Ao programar o microcontrolador, devemos considerar a interação do aplicativo móvel com o dispositivo IoT. O aplicativo ligará ou desligará o LED no Arduino.
O aplicativo móvel deve enviar um valor de dados '1' via Bluetooth sempre que um usuário LIGA o LED e envia um valor de dados '0' via Bluetooth sempre que um usuário DESLIGA o LED.
O firmware do microcontrolador irá “procurar” por um valor de dados de entrada ou comando do aplicativo Bluetooth e definir a saída digital no pino dependendo se o LED está conectado em ALTO ou BAIXO (com base no valor de entrada).
Observe que a lógica do aplicativo de firmware depende inteiramente do projeto do circuito. Como o LED está conectado de forma que o Arduino forneça corrente, devemos definir o pino HIGH para ligar o LED e o pino LOW para desligar o LED.
O esboço
comando char = 0;
configuração vazia {
Serial.begin(9600);
pinMode(2, SAÍDA);
}
loop vazio {
if(Serial.available > 0){
comando = Serial.read ;
Serial.print(“Comando recebido pelo Buetooth: “);
Serial.println(comando);
if(comando == '1'){digitalWrite(2, HIGH); Serial.println(“LED LIGADO”);}
senão if(comando == '0'){digitalWrite(2, BAIXO); Serial.println(“LED DESLIGADO”);}
}
}
Carregar este esboço antes fazendo conexões de circuito ou remova as conexões VCC e GND do Arduino com o HC05 enquanto carrega o sketch. Caso contrário, você pode encontrar um erro porque a mesma porta UART é compartilhada entre o computador e o módulo Bluetooth HC05.
Construindo um aplicativo usando o MIT App Inventor
O aplicativo móvel requer duas funções para controlar adequadamente o LED no Arduino. Uma deve se conectar com o Arduino via Bluetooth e a outra deve ligar e desligar o LED.
Para construir o aplicativo, faça login na plataforma MIT App Inventor e crie um novo projeto navegando até Projetos-> Iniciar Novo Projeto.

Dê ao projeto um nome como 'LEDOnOff' ou 'LEDControlBluetooth' e clique em OK.

Ao criar um novo projeto, você verá uma tela em branco. Selecione a tela e altere o título da mesma, para que indique a finalidade do aplicativo.

Agora, precisaremos construir a interface do usuário do nosso aplicativo móvel. A interface do usuário permite que os usuários se conectem ao Arduino através de Bluetooth para controlar o LED.
Primeiro, devemos selecionar um dispositivo Bluetooth para conectar. Isso é fornecido por meio de um elemento ListPicker. Selecione ListPicker na guia 'User Interface' e arraste e solte-o na Tela1.

Defina o tamanho da fonte do ListPicker para 24 pontos, aumente a largura para preencher o pai e altere seu texto para ‘Selecionar dispositivo Bluetooth’.

Dois botões são necessários para controlar o LED – um para ligá-lo e outro para desligá-lo. Esses botões podem ser configurados em uma disposição horizontal. Selecione 'HorizontalArragement' na guia 'Layout'. Arraste e solte na tela.

Arraste e solte dois botões no 'HorizontalArragement'.

Altere a cor de fundo do Botão1 para Verde, defina o tamanho da fonte para 24 pontos, altere a largura para 50% do pai e altere o texto para 'ON'.

Altere a cor de fundo do Botão2 para Vermelho, defina o tamanho da fonte para 24 pontos, altere a largura para 50% do pai e altere o texto para 'OFF'.

Precisaremos de um Bluetooth Client na tela para habilitar uma conexão Bluetooth. Selecione 'Bluetooth Client' na aba 'Connectivity'. Arraste e solte na tela.

O Bluetooth Client aparece como um elemento invisível na interface do usuário. Isso completa a interface do usuário do nosso aplicativo móvel. Ele tem um ListPicker para conectar a um dispositivo Bluetooth (ou seja, Arduino) e dois botões em um arranjo horizontal para ligar e desligar o LED.
Agora, é hora de projetar a lógica do nosso aplicativo móvel por meio de programação visual. Clique no botão 'Blocks' no canto superior direito. Devemos implementar a seguinte lógica no aplicativo.
Agora é hora de projetar a lógica do aplicativo móvel por meio de programação visual. Clique no botão ‘Blocos’ no canto superior direito. Deve seguir esta lógica:
- Preencha uma lista de dispositivos Bluetooth disponíveis no ListPicker para seleção pelo usuário.
- Depois que um usuário seleciona um dispositivo Bluetooth, o aplicativo deve conectar-se imediatamente a esse dispositivo Bluetooth selecionado.
- Quando o Botão1 é clicado, o aplicativo transmite um comando para ligar o LED — um valor de dados de '1' no nosso caso.
- Quando o Botão2 é clicado, o aplicativo transmite o comando para desligar o LED — um valor de dados de '2' no nosso caso.
Para preencher o ListPicker com os dispositivos Bluetooth disponíveis, clique em ListPicker na aba “Blocos” e selecione “Quando ListPicker1 BeforePicking”. Arraste-o para o Visualizador.
Selecione 'Set ListPicker1.Elements To' em 'ListPicker' e arraste-o para o Visualizador em 'When ListPicker1 BeforePicking'. Em seguida, selecione 'BleutoothClient1.AddressesandNames' em 'BluetoothClient1' e arraste-o para 'Set ListPicker1.Elements To'.

Para conectar-se ao dispositivo Bluetooth selecionado, arraste e solte 'When ListPicker1.AfterPicking' de 'ListPicker1' no Viewer. Arraste e solte 'Set ListPicker1.selection To' de 'ListPicker1' em 'When ListPicker1.AfterPicking.' Arraste e solte 'Call BluetoothClient1.Connect Address' para 'Set ListPicker1.selection To.'
Para alterar o teste do ListPicker para 'Conectado', arraste e solte 'Definir ListPicker1.Text To' em 'Quando ListPicker1.AfterPicking'. Arraste e solte 'Texto' de 'Texto' para 'Definir ListPicker1.Text To' e defina o texto como 'Conectado'.

Para ligar o LED ao clicar em Button1, arraste e solte 'When Button1.click' no Viewer. Então, arraste e solte 'Call BluetoothClient.1 SendText Text' para 'When Button1.click.' Por fim, arraste e solte o texto de 'Text' e defina-o como '1'.

Para desligar o LED clicando em Button2, arraste e solte 'When Button2.click' no Viewer. Então, arraste e solte 'Call BluetoothClient.1 SendText Text' para 'When Button2.click'. Arraste e solte o texto de 'Text' e defina-o como '0'.

Isso conclui a programação do nosso aplicativo móvel.
Testando o aplicativo
Construímos o circuito do nosso dispositivo, programamos o Arduino para interagir com o aplicativo móvel e completamos nosso aplicativo usando o MIT App Inventor. Agora é hora de testar nosso aplicativo.
Para fazer isso, instale o MIT App Companion no seu smartphone. No MIT App Inventor, navegue até Connect-> AI Companion. Uma janela aparecerá solicitando que você escaneie um código QR ou insira um código para iniciar o aplicativo no MIT App Companion.
Abra o MIT App Companion em seu smartphone e escaneie o código QR ou insira o código apresentado para iniciar o aplicativo.

Agora você pode interagir com seu aplicativo! Primeiro selecione o dispositivo Bluetooth. Após conectar-se ao Arduino via Bluetooth, toque nos botões 'ON' e 'OFF' para garantir que funcionam e ligue e desligue o LED.
O aplicativo móvel que controla o LED é demonstrado no vídeo a seguir.
Conclusão
É bastante rápido e fácil construir aplicativos móveis usando o MIT App Inventor. É uma plataforma útil para criar aplicativos que podem interagir com dispositivos eletrônicos e IoT. Sempre comece projetando o circuito do seu dispositivo com base nos requisitos da aplicação. Em seguida, co-projete o firmware do microcontrolador e o aplicativo móvel com base na interação pretendida entre o dispositivo e o aplicativo. Divirta-se!