Este tutorial ensinará como usar e programar o display HMI (Interface Homem-Máquina). Os displays HMI estão no mercado há bastante tempo, mas seu preço caiu nos últimos dois anos, e agora os fabricantes de bricolagem os estão usando em projetos.
Observe que a tela HMI é diferente da tela sensível ao toque. A tela sensível ao toque exibe apenas o texto ou imagem que o usuário envia para exibição. No entanto, a HMI não é apenas uma tela sensível ao toque. Também pode processar dados por si só e tomar medidas futuras com base no software programado do programador.
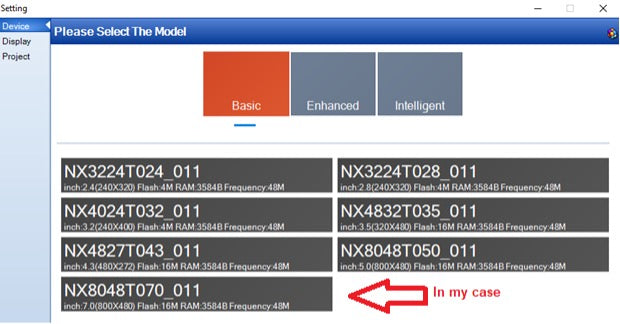
Os monitores Nextion HMI são os mais populares entre os entusiastas do faça-você-mesmo e aprenderemos como programá-los, fazer interface e trabalhar com eles. Baixe e instale o editor do construtor GUI nextion. Depois de instalado, abra o editor e comece a criar um novo projeto. Vá para Arquivo>Novo na janela dá ao projeto um nome válido e o projeto será salvo com. Extensão IHM. Após a criação do projeto, uma nova janela aparecerá onde será solicitado que você selecione sua IHM. Nextion oferece várias IHMs nas categorias Básica, Aprimorada e Inteligente. Encontre sua categoria de IHM, nomeie-a e selecione-a.

NX8048T070_011 tem 7 polegadas 800×480. Quando terminar, clique OK. Em seguida, a orientação da tela deve ser selecionada. Selecione a orientação da exibição. Você também pode selecionar a codificação de caracteres. Prefiro trabalhar com o padrão iso-8891-1. Bater OK, e você concluiu as configurações de exibição.

Janela principal do editor
A janela principal do editor compreende muitas janelas pequenas, cada uma usada para definir diferentes parâmetros/funções e configurações, com vista para a janela principal e suas subjanelas.

Vamos criar duas páginas e pular de uma para outra. No cabeçalho da página principal, quero exibir o logotipo do EngineersGarage. Então, primeiro preciso importar o logotipo para o editor. Clique no botão adicionar, navegue até a imagem e pressione Enter. O logotipo é importado e exibido na janela. Os parâmetros do logotipo tamanho, altura, largura e formato aparecem abaixo dele. O logotipo recebe um ID-0. Cada objeto no editor recebe um ID.
 Para colocar esta imagem no painel de exibição duas vezes, clique no objeto de imagem. Uma caixa retangular aparecerá no painel de exibição. p0(picture0) é o nome do objeto.
Para colocar esta imagem no painel de exibição duas vezes, clique no objeto de imagem. Uma caixa retangular aparecerá no painel de exibição. p0(picture0) é o nome do objeto.
 Para exibir o logotipo do EngineersGarage na caixa de imagem, clique na caixa e navegue até a janela de atributos. Os atributos P0 são listados na janela. Id é 1, o escopo é local (se for global, então este objeto pode ser visto em outras páginas). O foto atributo é onde temos que colocar o eu ia da imagem que queremos exibir na caixa de imagem. No nosso caso, o o ID do logotipo é 0, então coloque 0 e pressione Enter (você também pode usar o recurso de navegação para selecionar manualmente as imagens disponíveis na janela de imagem). O logotipo aparecerá na caixa de imagem.
Para exibir o logotipo do EngineersGarage na caixa de imagem, clique na caixa e navegue até a janela de atributos. Os atributos P0 são listados na janela. Id é 1, o escopo é local (se for global, então este objeto pode ser visto em outras páginas). O foto atributo é onde temos que colocar o eu ia da imagem que queremos exibir na caixa de imagem. No nosso caso, o o ID do logotipo é 0, então coloque 0 e pressione Enter (você também pode usar o recurso de navegação para selecionar manualmente as imagens disponíveis na janela de imagem). O logotipo aparecerá na caixa de imagem.
 Certifique-se de que sua imagem não esteja fora do painel de exibição. Ajuste-o em um painel usando o mouse.
Certifique-se de que sua imagem não esteja fora do painel de exibição. Ajuste-o em um painel usando o mouse.

Exibir texto
Para exibir o texto primeiro, temos que gerar uma fonte. O aplicativo gerador de fontes faz parte do editor. Navegar para Ferramentas> Gerador de Fontes.

Gere a fonte que deseja exibir na HMI. Dê um nome válido para cada fonte, selecione altura e codificação, etc. Se mais de uma fonte fizer parte do projeto, gere cada uma por uma.
 Eu especifiquei duas fontes. Você pode visualizar as fontes na janela de fontes. Cada fonte recebe um ID e um nome.
Eu especifiquei duas fontes. Você pode visualizar as fontes na janela de fontes. Cada fonte recebe um ID e um nome.
 Para atribuir uma caixa de texto, uma fonte específica insere o ID da fonte próximo ao Fonte atributo. Atributo TXT é onde você insere o texto, que mais tarde aparece na caixa de texto. Pco atributo altera a cor do texto. Cada objeto e seus atributos podem ser estudados utilizando a opção de ajuda do editor.
Para atribuir uma caixa de texto, uma fonte específica insere o ID da fonte próximo ao Fonte atributo. Atributo TXT é onde você insere o texto, que mais tarde aparece na caixa de texto. Pco atributo altera a cor do texto. Cada objeto e seus atributos podem ser estudados utilizando a opção de ajuda do editor.
 Criei duas páginas com poucas imagens e caixas de texto presentes em cada página. Um botão é colocado na página principal. Pressionar o botão o levará para a próxima página.
Criei duas páginas com poucas imagens e caixas de texto presentes em cada página. Um botão é colocado na página principal. Pressionar o botão o levará para a próxima página.
 Para alternar entre páginas usando um botão, devemos criar um evento. O evento pode ocorrer ao pressionar ou soltar o botão. Eu especifiquei no lançamento. Colocar página Página 1 no evento de liberação do botão. Os comandos podem ser estudados usando a ajuda do menu do editor.
Para alternar entre páginas usando um botão, devemos criar um evento. O evento pode ocorrer ao pressionar ou soltar o botão. Eu especifiquei no lançamento. Colocar página Página 1 no evento de liberação do botão. Os comandos podem ser estudados usando a ajuda do menu do editor.
 Agora tudo que você precisa fazer é compilar o código e iniciar a depuração.
Agora tudo que você precisa fazer é compilar o código e iniciar a depuração.
Nota: Você não precisa de nenhum hardware externo para este projeto – apenas uma fonte de alimentação para alimentar a IHM.
Carregando o esboço para HMI
Após a depuração bem-sucedida da aplicação GUI, é hora de carregar o esboço na HMI. A melhor solução é carregá-lo usando um conversor USB para TTL. Conecte o conversor serial à porta USB e suas linhas UART com HMI. No editor de texto na barra de ferramentas, selecione a porta COM, defina a taxa de transmissão para 9600 e clique em upload. O upload do esboço começará e levará de 3 a 6 minutos, dependendo do tamanho do aplicativo.
Outro método é copiar o arquivo .TFT gerado pelo editor nextion em um cartão SD. Insira o cartão no slot de cartão SD da IHM e ligue a IHM. O programa GUI será carregado automaticamente na IHM. Você pode remover o cartão SD quando o upload for concluído.
Vamos fazer você mesmo: onde comprar peças?
Mouser: Tela IHM Nextion
Mouser: USB para UART
Mouser: Fonte de alimentação